こんにちは。パソコンの先生をしています、じゅんぱぱです。
100DaysOfCodeで100日間勉強しました。
会社のWEBサイトや自分で作品を作れるようになりました。
100DaysOfCodeについてはこちらからどうぞ。
さて、上のアニメーション、ドラゴンが歩いているはずなのに前に進んでませんね(笑)
これはenchant.jsというゲーム用JavaScriptのフレームワークを使っています。
ゲーム用というだけあって、作るのめっちゃ楽しいです。
楽しくて、WordPressのヘッダーにしてしまおうと、スライムを作りました。
もっと作りたくて、記事内にもと思ったとき、
「あれっ、どうやって置いたらいいんだ?」
となってしまいました。
その原因と解決策を書いていきます。
対象読者
この記事を見るためには以下のスキルが必要です。
- ドットインストール他でWordPressの勉強をしたことがある
- enchant.jsで1個以上簡単なゲームまたはアニメーションを作ったことがある
基本的なことは説明しません。わかる方だけ、ご覧ください。
通常の使い方では1ページにenchant-stageは1個しか置けない
通常enchant.jsは、以下のコードを書くとその中に表示してくれます。
<div id="enchant-stage"></div>しかし、複数作ろうとするとid属性なため、指定できない。
<div id="enchant-stage"></div>
<div id="enchant-stage"></div>こういった書き方はダメ

複数個、同じページ内に作りたかったため、
僕は、enchant.jsそのものを変えようとしました。
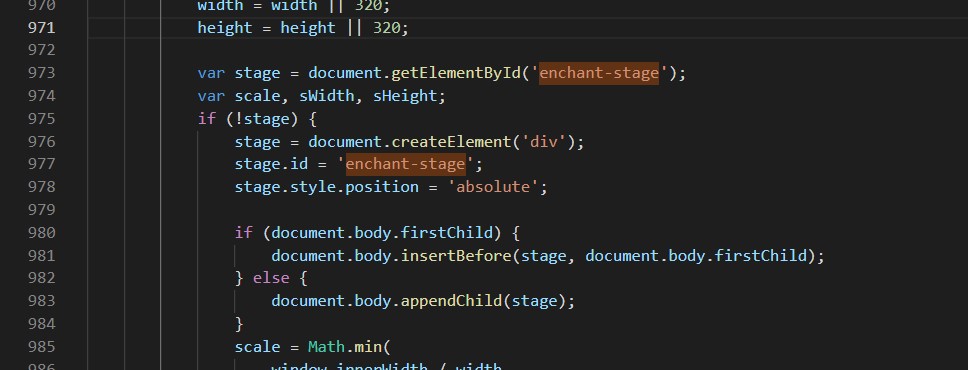
970行目付近にid=enchant-stageを取得しているところが!
これを変えれば「出来るんじゃね?」と、当時の僕は安易に考えていました。
「むずっ」
僕は、基礎は勉強しましたけど、まだ早すぎました。
[‘enchant-stage’]の部分が文字列なので、変数に格納する形で変えれると思ったんですけど、
let id = getId();// stageにするid属性を取得
let stage = document.getElementById(id);ここまでよかったんですけど、考えが浅かった。
id取得できても動かない。
まったく原因わかりません。
でも、ふと
「iframeあるじゃん」
と思いつきました。ググってないですよ。ひらめきですよ。ひらめき!
はい。
やり方を説明します。
iframeを使って、enchantを表示
実際、上にあるドラゴンもiframeを使っています。
コードはこんな感じ。
<iframe style="display: block; margin: 0 auto;" src="/wp-content/themes/テーマ名/enchantディレクトリ" width="320" height="320" frameborder="0"></iframe>ここで大事なのは、ちゃんとwidthとheightを指定すること!
これをしないと崩れます。
また、動的に大きさを指定するときは、
// jQueryの場合
// 間違った書き方
$('#en-stage').css('width', '500px');
// これが正解
$('#en-stage').attr('width', '500px');これでないと崩れます。
間違った書き方のほうは、cssでwidthを指定したのと同じになります。
正解のほうは
<div id="en-stage" width="500px"></div>と同じです。
似てますが、違います。
なぜ崩れるのかはわかりませんが・・・(笑)
「郷に入っては郷に従え」
ですね。
WordPressで動かすにはFTPソフト必須!
まぁenchant.jsくらいまで勉強している方は、わかると思いますが、一応。
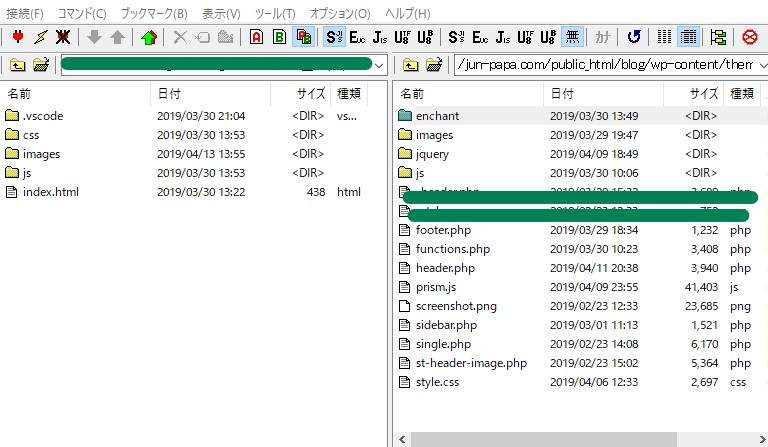
enchantが動くフォルダをサーバーにアップロードする際、WordPress側、つまりブラウザから操作できません。
自分がいつも使っているFTPソフトでアップしてください。
場所はどこでもいいと思いますが、親テーマには入れないようがいいと思います。
アップデートしたら無くなるので・・・。

僕は子テーマフォルダの中にenchantフォルダを作って、格納しています。
ゆるドラシル最高!キャラクターフリー素材
ブログを書いていて、調べているときに見つけました。
これすごい!
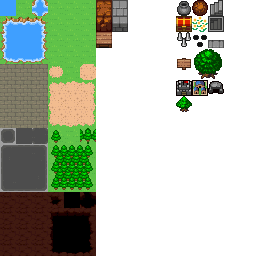
元々enchant.jsにはサンプルにいくつか画像素材が入っています。

とか

フリーで使えるのでいいですよね。
みなさん、これ。下のサイト見てみてください!
やばいですよね!
こんなのがあるなんて知らなかった。
良質な素材が全てフリー!素晴らしい!
こんなの作ってみました。
上と対して変わらんやんけ!
まぁちゃんとやろうとすると時間かかるんで、近々なにかゲーム作ろうかと思ってます。