今回は前回の『【Day 51~Day 60】#100DaysOfCodeでプログラミングを独学して、成長した話』に続き、
61日目から80日目まで書いていきます。
いつも10日ごとに書いてましたが、あまりにも内容が薄かったため、
今回は、20日分書いていきます。
どんなことを勉強したのか
いつも通りドットインストールさんを使い勉強。
この20日間では、PHP入門とMySQL入門。
そして、Adobe XDを使ったWEBデザインの作成とポートフォリオの作成をしました。
途中で、娘、嫁インフルエンザのため、仕事を休みずっと看病。
20日間といえど、半分くらいしか勉強できませんでした。
こういうことがあるので、子供が欲しいカップル、またはご夫婦の方。
覚悟してください。自分の時間は今までの数倍無くなります。マジで。
僕は男なので、世のお母さま方からすると、
「あなたはそこまで世話してないんじゃないの?」
と怒られそうですが・・・。
1人でも大変なのに、2人、3人も子供がいる世帯を見ると、ホント尊敬しますね。
っと、話がそれてしまいましたが、
今回の期間でどこまでしたのか、書いていきます。
PHP入門
51日目までで、PHP入門は終わっていたのですが、復習です。
前半は楽ですが、後半が難しいので、理解するまで復習しました。
とくに、他書くことなし(笑)
MySQL入門
手順を簡単に・・・
- MySQLを使う前にすること
- データベースの用語を整理
- データベースの作成
- データを抽出するのやり方
- 演算
- 細かいあれこれ
こんな感じです。
MySQLもPHPと同様サーバー内で動くものになるので、
ローカル開発環境で動かしていきます。
Adobe XDとは?

自分のポートフォリオを0からつくるため、簡単にデザインを作成しました。
前回は、Figmaというものを使って、作成しましたが、(僕にとっては)使いづらかったので
「Adobe XD」というソフトを使いました。
Adobe XDとは?
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
出典元:「https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html」
illustratorやPhotoshopを使う方もいるかと思いますが、
高機能すぎて、使うのが難しかったりします。
また、余計な機能が入っていたりと、デザインするのにそんな機能がいらないのになぁと思うところがあります。
その、余計な機能を削ぎ落して作られたのがAdobe XDです。
Adobe XDを使う上で、まずやったこと
XDはたくさん機能があるわけではないので、1日勉強すればある程度は使えるようになります。
僕は公式サイトのチュートリアルしかしてません。
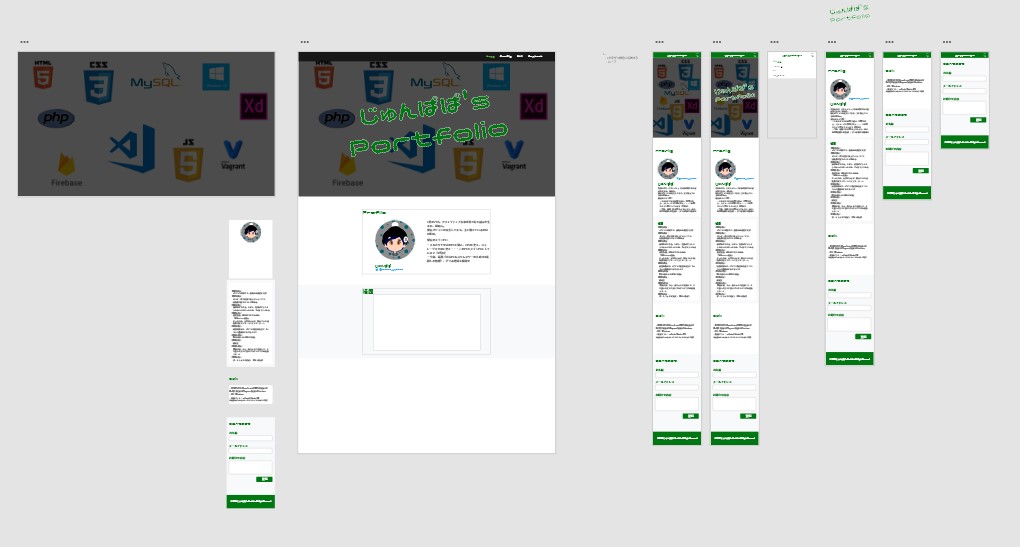
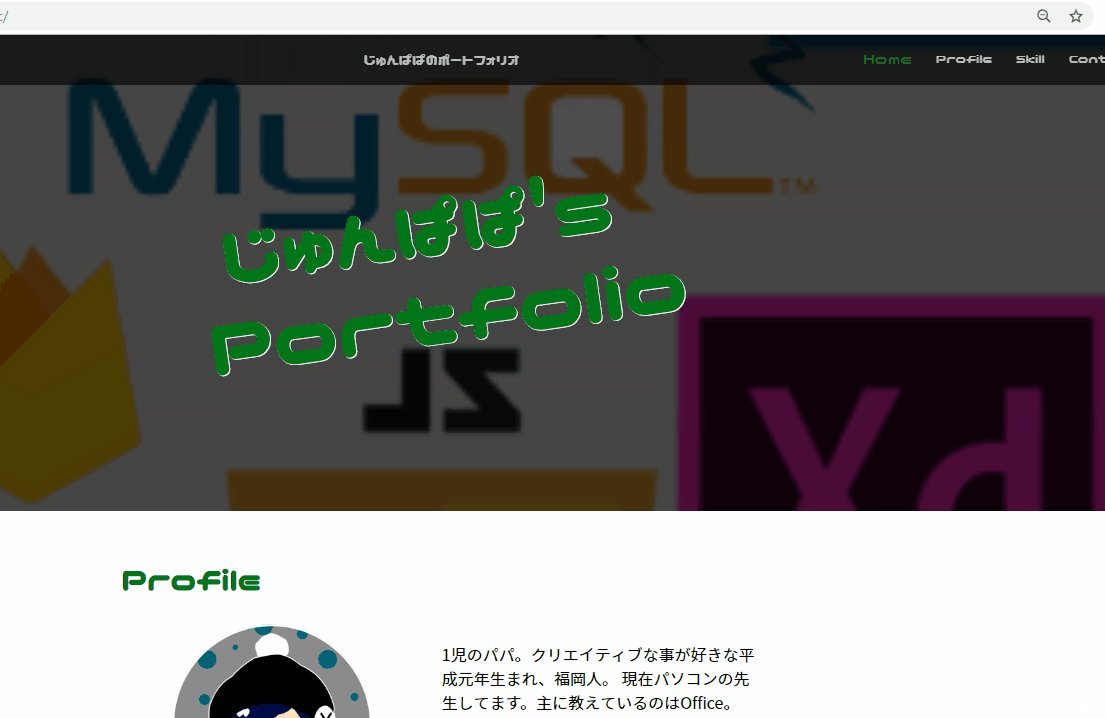
たった一日勉強しただけで、以下のようなデザインを作成しました。
このデザインを作成のも日数で言うと2日ですが、時間があれば1日でできると思います。

このデザインを元にコーディングを行いました。
コーディング ~おすすめプラグイン~
vsCodeというエディタを使ってコーディング。
vsCodeにはプラグインといって、コーディングをしやすくするパーツを外部から取り込むことができます。
僕のプラグインは以下の通りです。
- Debugger for Chrome
- Live HTML Previewer
- IntelliSense for CSS class names in HTML
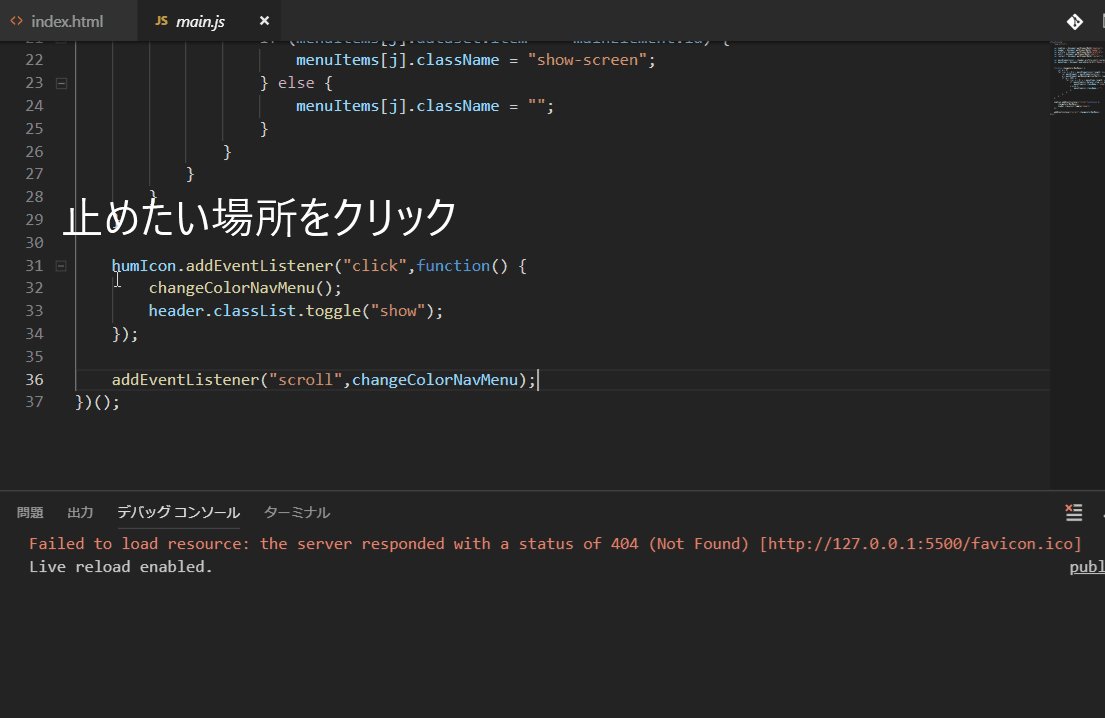
Debugger for Chrome

JavaScriptをChromeでデバックできるようになるプラグインです。
使い方としては、
- デバックしたいところをクリック
- F5を押す
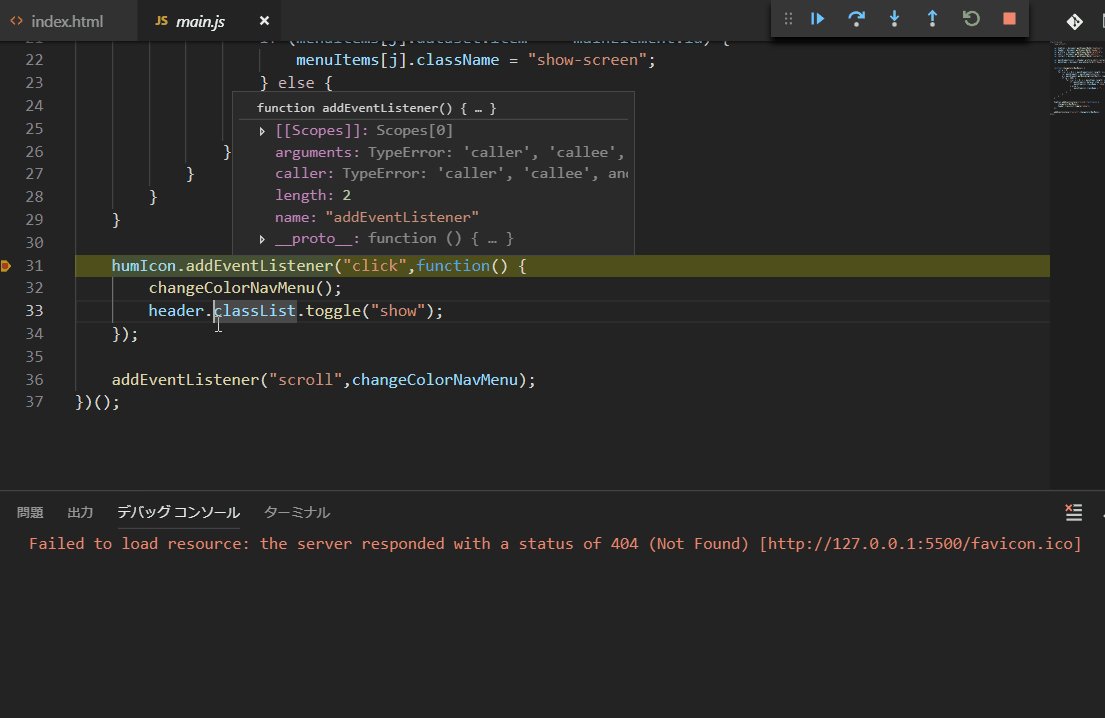
- 確認
この3つでデバックできます。

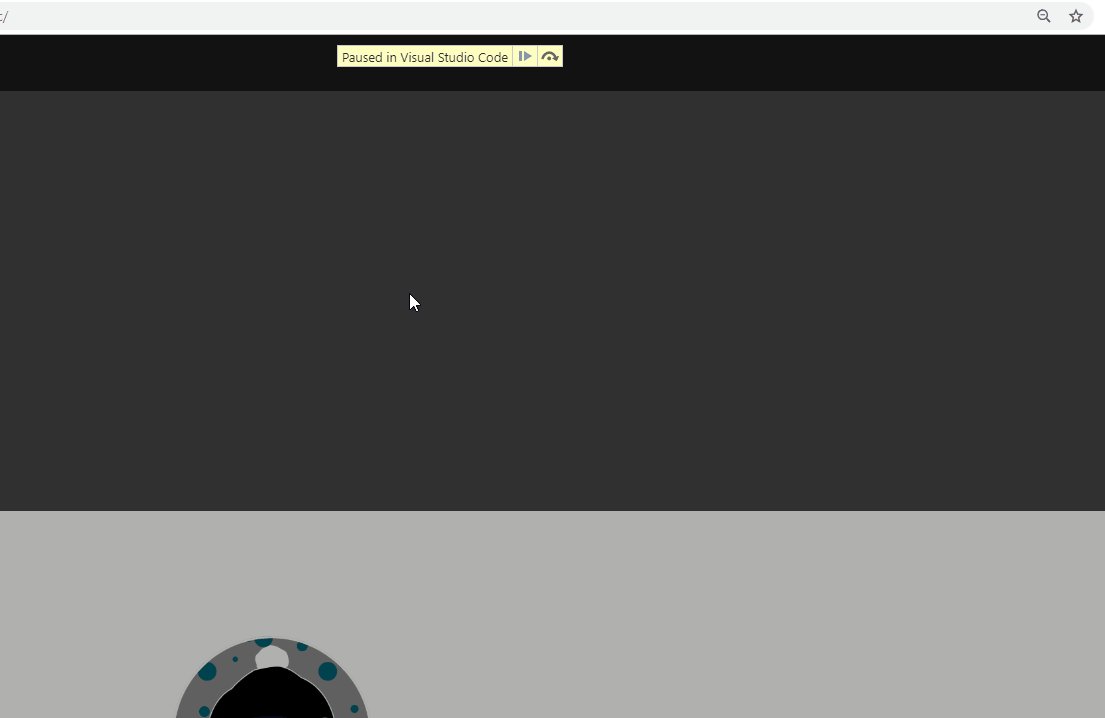
一つ注意点として、
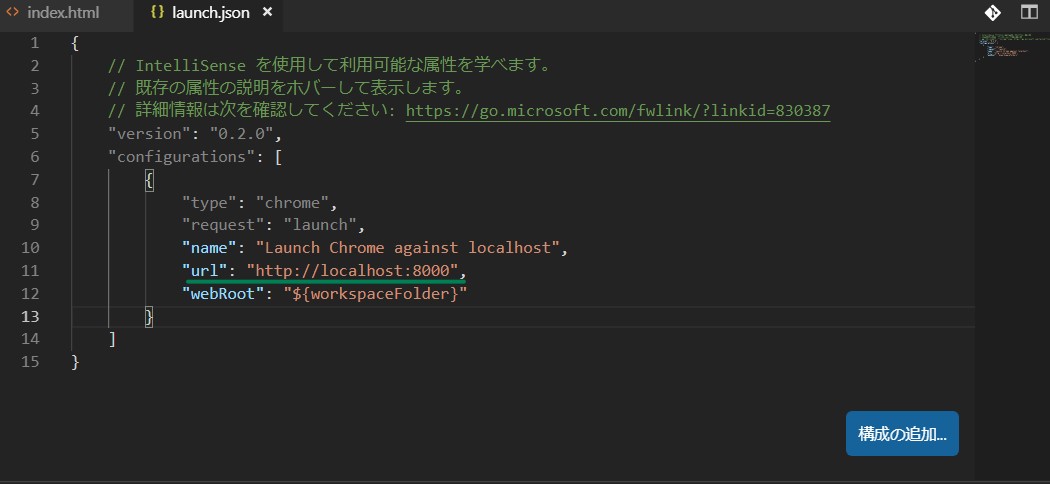
2番目の「F5を押す」というところでこんな画像になると思いますが、
僕の場合は、urlの欄を「127.0.0.1:5500」にしないと動きません。
自分の環境にあったurlに変更してください。
Live HTML Previewer

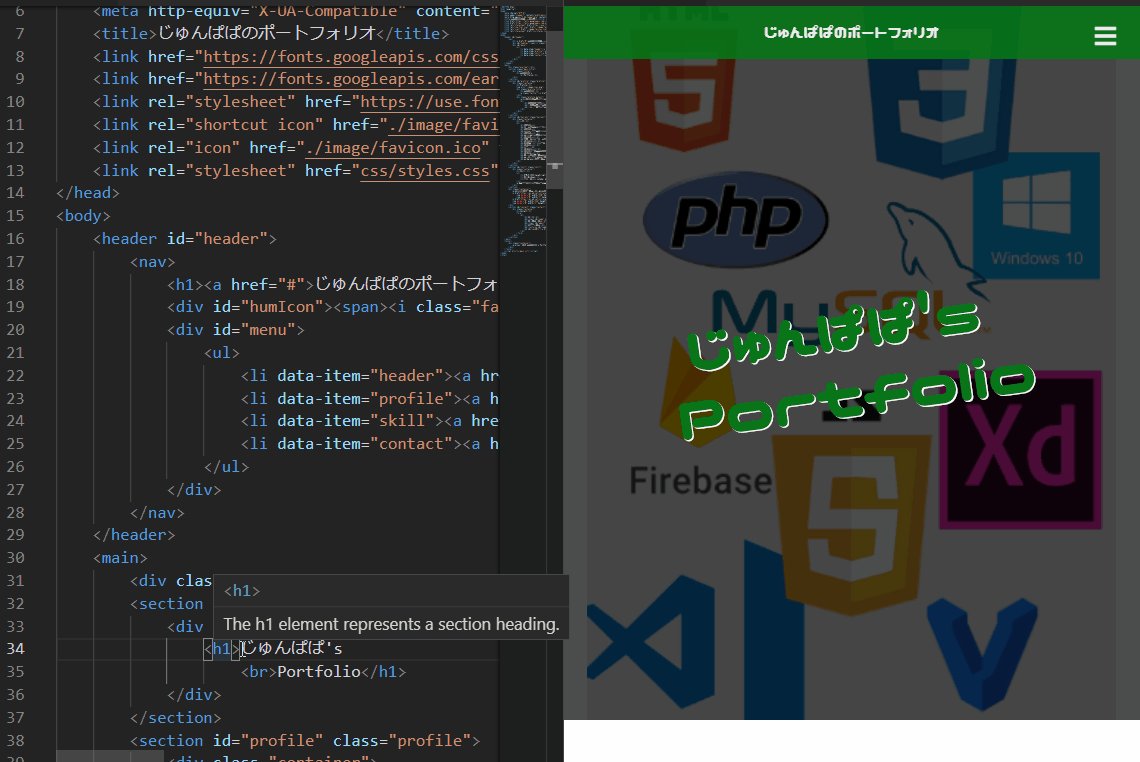
入力->保存をするだけで更新してくれるプラグインです。
通常はブラウザの更新ボタンや「F5」を使うと思いますが、その手間が省けます。
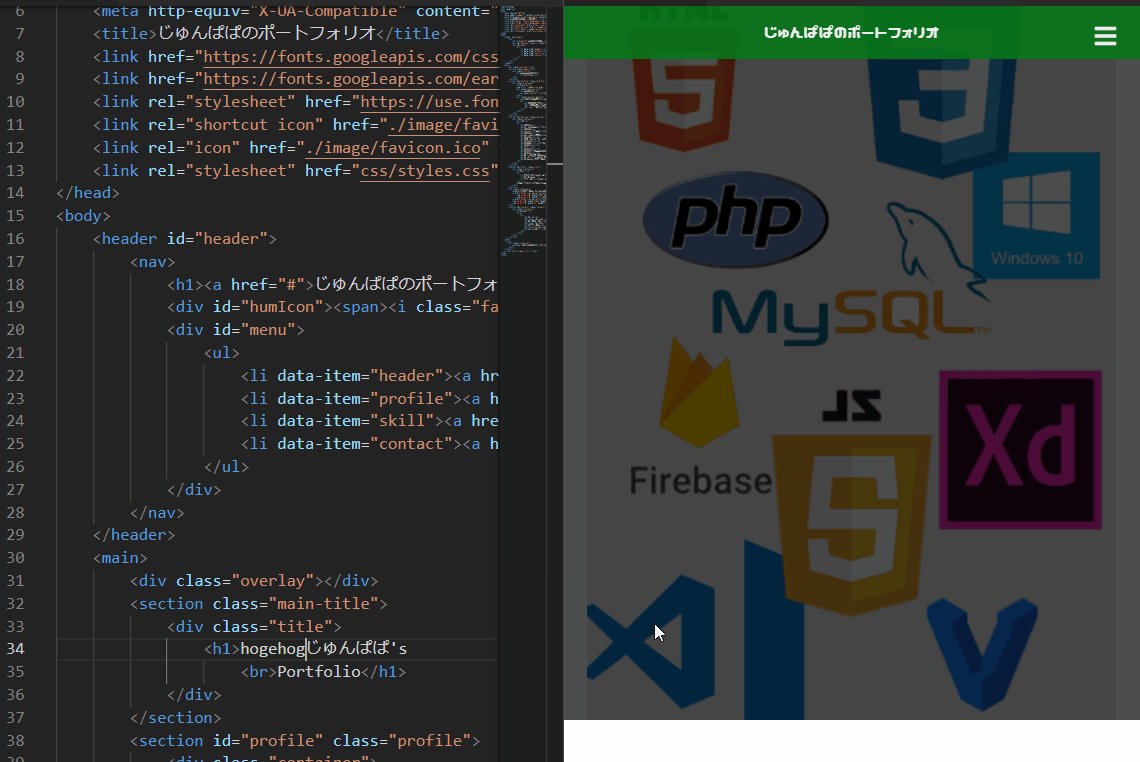
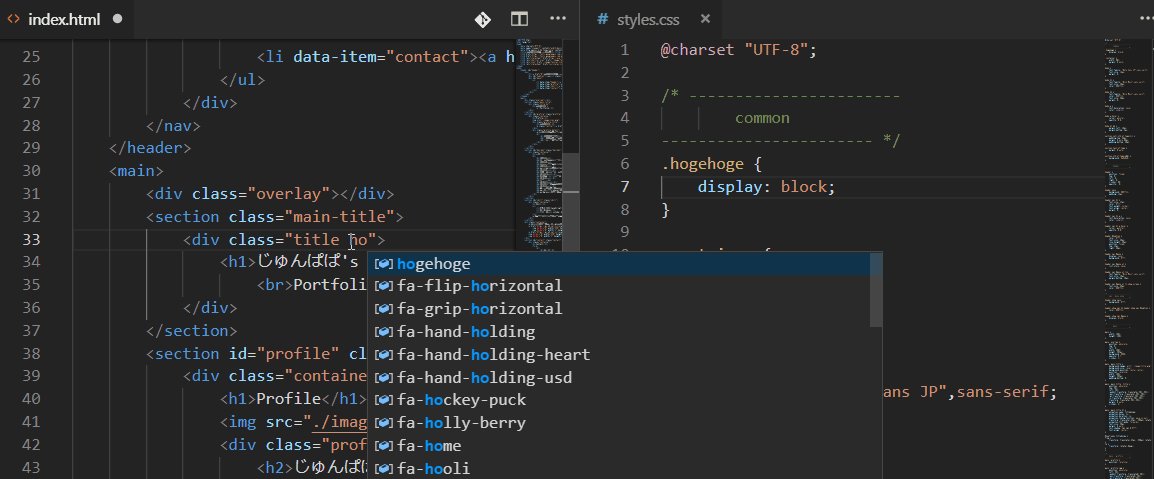
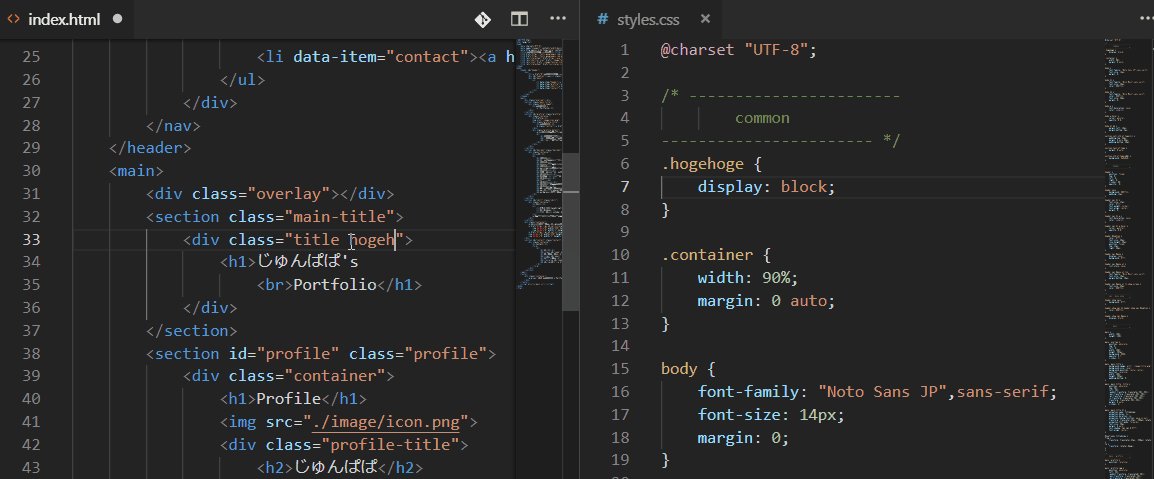
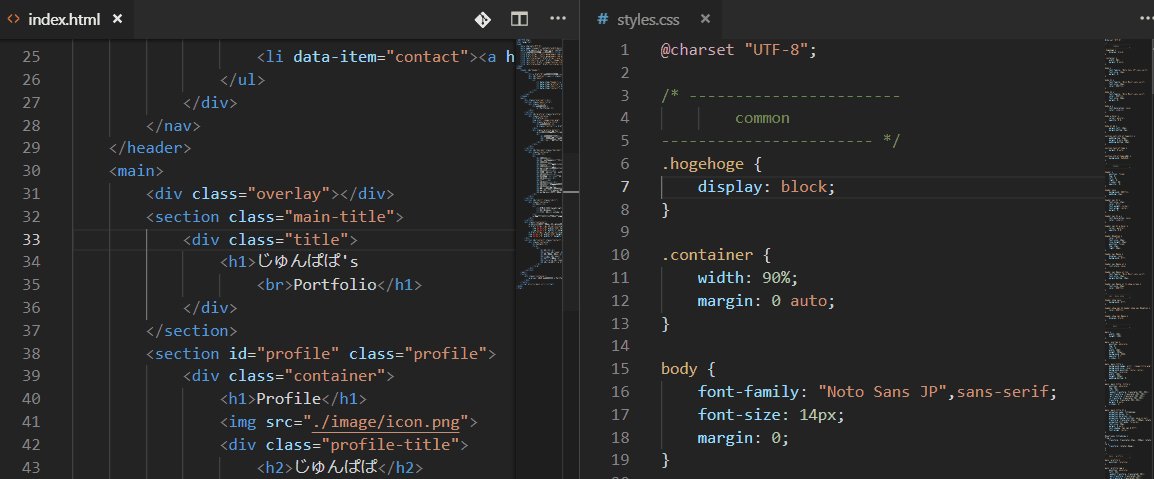
IntelliSense for CSS class names in HTML

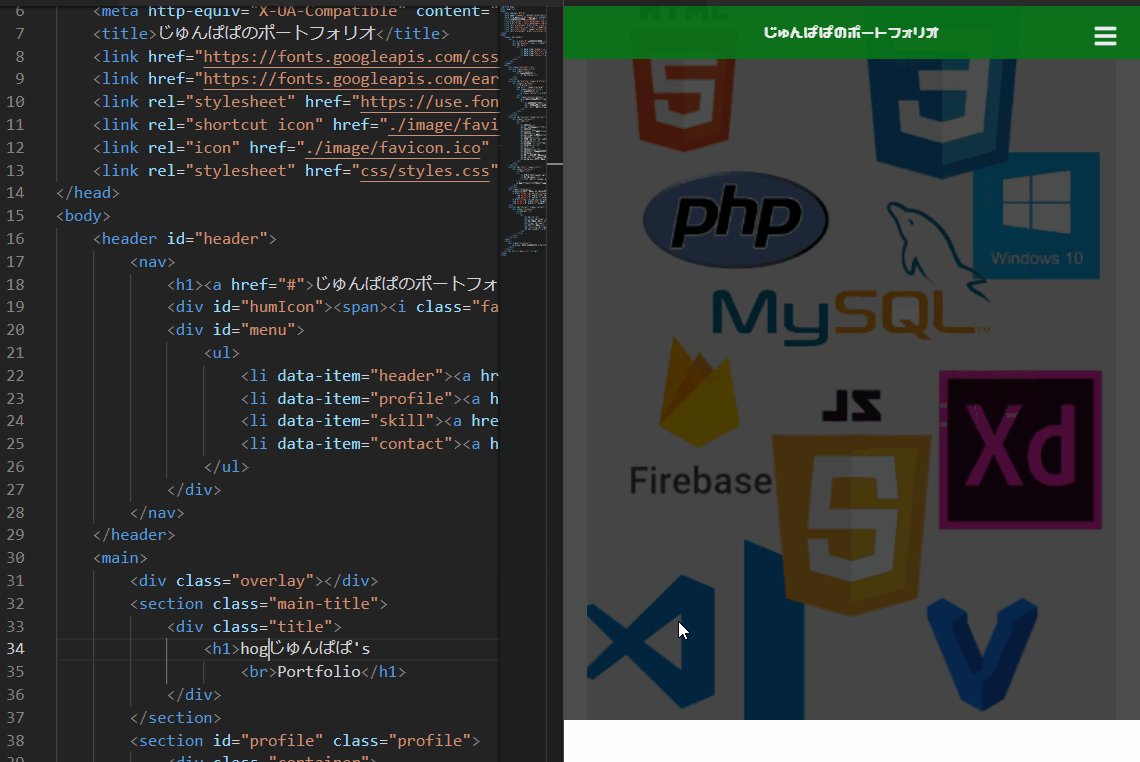
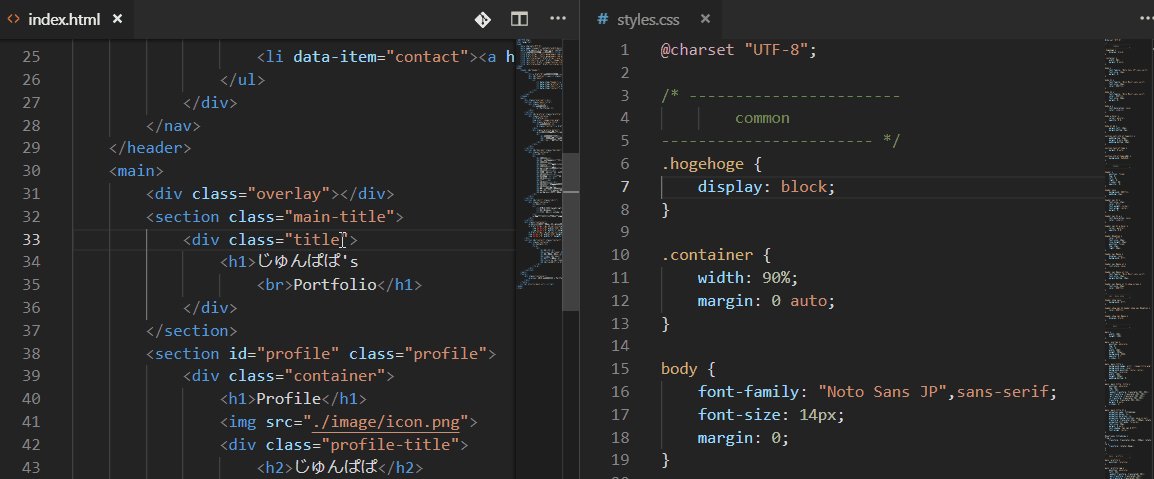
class名を入力する時、cssファイルから探し出してくれて、候補が出てきてくれるプラグインです。
インテリセンス機能というやつですね。
これで、効率よく作成することができます。
結局何ができたのか
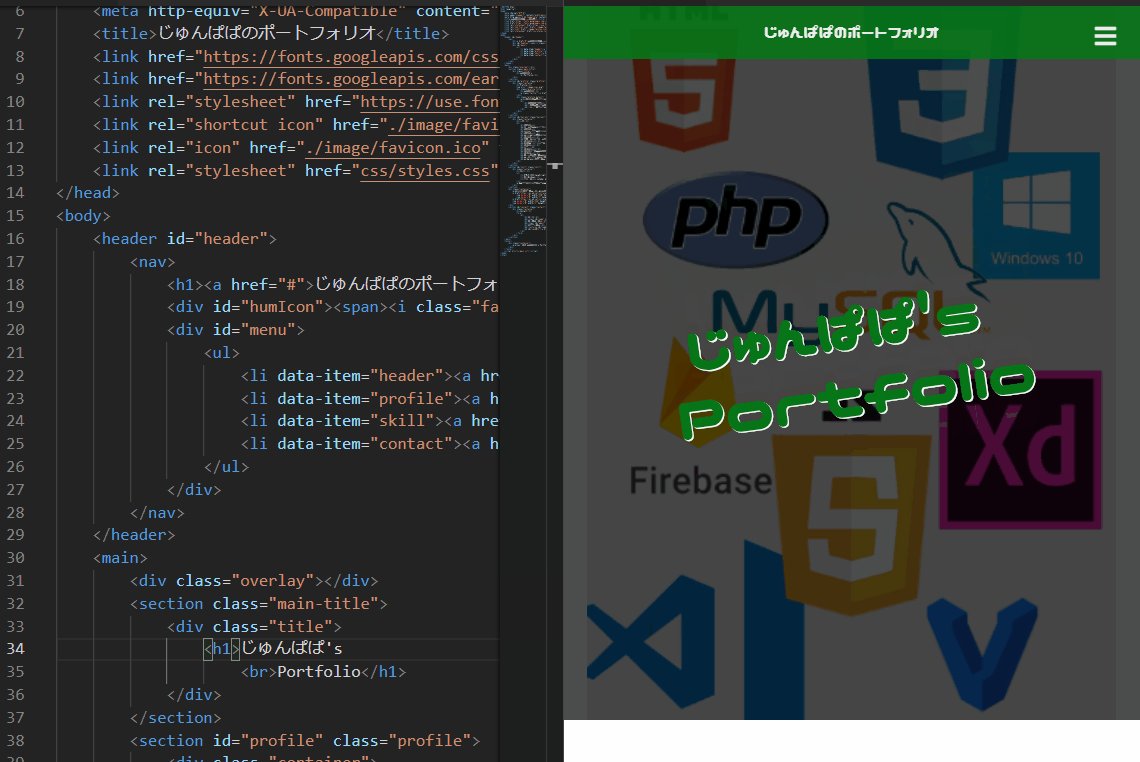
まだまだ下手くそですが、以下のようなポートフォリオができました!
『じゅんぱぱのポートフォリオ』
もちろんレスポンシブ対応しています!
こだわった部分がスクロールするたびにメニュー欄にある文字装飾が変わるようになっています。
100DaysOfCode【Day61~Day80】まとめ
学び始めて80日で0からここまで作成できるようになりました。
個人差はあると思いますが、僕は結構時間かかったほうだと思います。
途中勉強してなかった期間もありました。
それでも、ここまでできるようになって自分でも驚きです。
「継続は力なり」ですね!