こんにちは。パソコン教室の先生をしています、じゅんぱぱです。
ついに100DaysOfCode終了しました!
その81日目から100日目まで、どんなことしたのか、
どんなものが作れるようになったのかお伝えしていきたいと思います。
PHP、Wordpress、jQuery、gitを勉強
いつもお世話になっております、ドットインストールさんで、次の4つを勉強しました。
- PHPデータベース入門(全13回)
- PHPでビンゴシートを作ろう (全7回)
- PHPのDateTimeクラスでカレンダーを作ろう(全14回)
- WordPress入門(全23回)
- jQuery入門(全20回)
- git入門(全22回)
この流れになった理由。「とにかくやりたいことをしたい」
最初は、「エンジニアとして転職するぞ!」と意気込んで勉強していました。
でも、自分で作りたいものがあり、出来るようになってきてから
「あれ?俺の目標って・・・」
となってきて、自分に疑問が出てきました。
転職して経験を積むか・・・いったい自分は何がしたいのだろう・・・
作りたいものを作りたい!
わがままですかね?
「好きなことで生きていく」
ていう言葉が流行りましたよね。
いいですよね。大変でしょうけど。
実はちゃんと答えが出てませんけど、現在は転職活動も少しずつやりながら、模索中です。
で、やりたいことなんですけど、
WordPressでブログ書きたい・・・。
んで、自分の作品を紹介したりしたい。
うまくいけば、アフェリエイトで稼げたらな・・・。
なんて。
gitを勉強してよかった。最初はbacklog、次はgithub
ドットインストールでgitの基礎を勉強し、Backlogというサイトで実践してみました。
まず、gitとは・・・
Gitは、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。Linuxカーネルのソースコード管理に用いるためにリーナス・トーバルズによって開発され、それ以降ほかの多くのプロジェクトで採用されている。
Linuxカーネルのような巨大プロジェクトにも対応できるように、動作速度に重点が置かれている。現在のメンテナンスは濱野純 (英語: Junio C Hamano) が担当している。 Gitでは、各ユーザのワーキングディレクトリに、全履歴を含んだリポジトリの完全な複製が作られる。したがって、ネットワークにアクセスできないなどの理由で中心リポジトリにアクセスできない環境でも、履歴の調査や変更の記録といったほとんどの作業を行うことができる。これが「分散型」と呼ばれる理由である。
というものです。(Wikipediaより)
理解できました?
難しいですね。
コードを書いていると
「前の書き方のほうがよかった」
っていう時ないですか?
通常保存をすると、前には戻れず、上書きになりますよね?
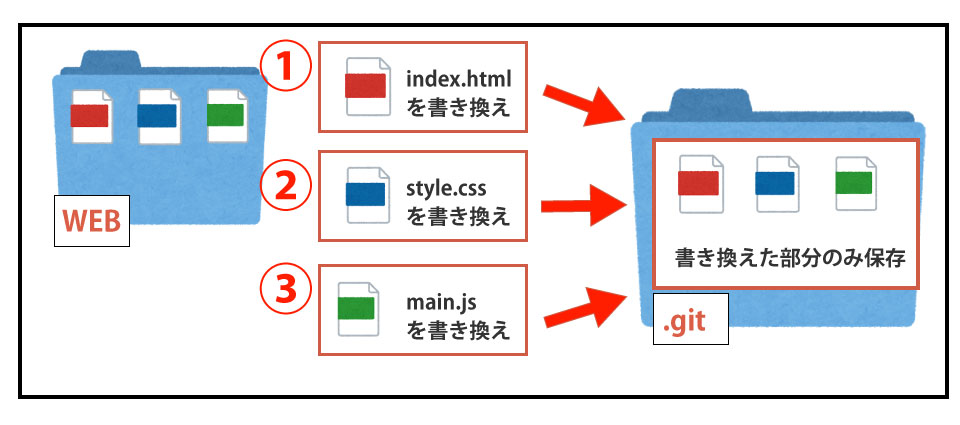
それが「git」を使うとできるようになります。
これをバージョン管理システムと言います。
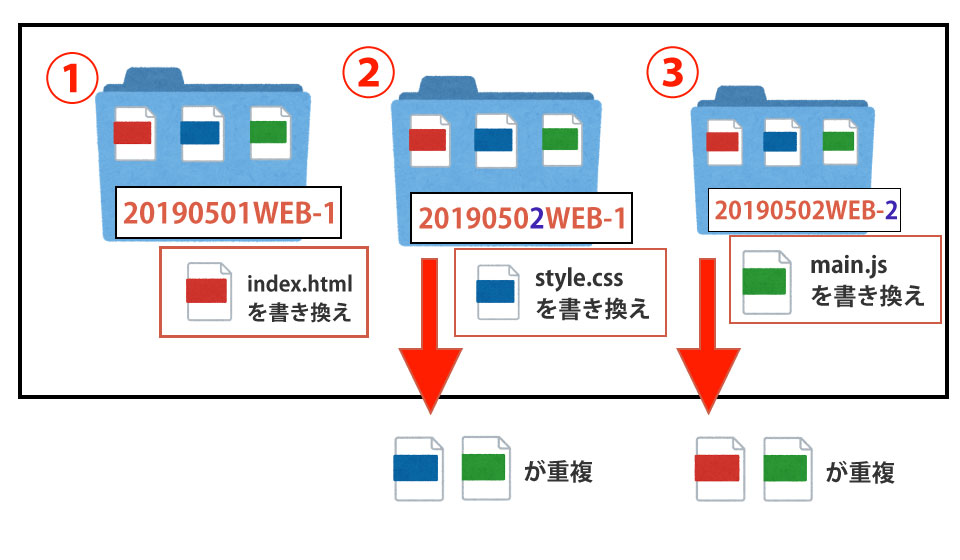
「いやいや、フォルダ名に日付入りの名前を付けて保存していけばいいじゃない!」
しかし、そうすると

データが重複してしまい、サイズがどんどん膨れてあがります。
そこで、修正した差分だけ保存するとどうでしょう。

重複せず、無駄なものが無くなります。
簡単に書きすぎているところがあるので、詳しくは実際に勉強してみてください。
百文は一見に如かず
お次は、Backlog。
Backlogとは・・・
gitを効率よくうんぬんかんぬん・・・・
以下のサイトで勉強してください!(笑)
そして、有名なgithub。(なんかいろいろ飛ばしたけど・・・)
最近、privateリポジトリが使えるようになって話題になりました。
privateリポジトリに関しては、
これを見てください(笑)
簡単に言うと、
コードを他人に見られないようにする場所
です。
以前まで有料だったんですけど、1プロジェクトだけですけど、privateに設定できます。
自分で作った作品をgithubに上げて、ポートフォリオとして提出している方もいるみたいですね。
特定の人にしか見せたくない場合はいいですね。
新たにサーバーを契約。高いけど、超早い!
最初、firebaseでWordpressを動かそうとしていたのですが、
PHPが動かない
wordpressは基本PHPで出来ているので、サーバーがPHPに対応してないので、できません。
そこで、いろいろ調べた結果、以下のサーバーから検討することに
- ロリポップ
- さくらのレンタルサーバー
- XSERVER
サーバーを契約する時に
価格、容量、そして「転送量」に気をつけると良いと
どこかのブログに書いてあったので、一番良いエックスサーバー
![]() にしました。
にしました。
SSDを使っているそうで、値段は他より高くなりますが、今でも満足しています。
このブログが成長した証!できるようになったもの
今までずっとドットインストールで基礎を学んできました。
その成果物を一覧で表示します。
ポートフォリオは以前の記事でも書いていますが、
このブログですね!
勉強始める前、ここまで構築できるとは想像もしていなかったです。
enchant.jsで当ブログのトップにペットを作ったりできるとは(笑)
生徒さんのために作った、マウスの練習サイト
当初生徒さんのために「マウスの練習サイト」を作りたいなぁとぼんやり考えてはいました。
僕が働いているパソコン教室では、マウスの練習をする際、すでにあるマウスの練習広場などを使って指導していました。
しかし、Flashなんですよね。
知ってますか?
Adobe Flashというもので、バナー広告やアニメーションを作る時に活躍してたみたいです。
でも、もう古いんですね。
今ではHTML5やCSS3、javaScriptで出来てしまいます。
すでにChromeでは、デフォルトでFlashは無効化されています。
なので、練習する際はわざわざ有効化しないといけません。
めんどくさ!
ってことで、作成しました。
「100DaysOfCodeでプログラミングを勉強して、成長した話」の総まとめ
僕の100日間いかがだったでしょうか。
現場で働いている方からすると、「まだそこまで?」と言われてしまいそうですが、
いいんです!
これでも結構がんばったんだから。自分で自分を誉めましょう!
パチパチパチッ
これからも、勉強は続けていくつもりです。
プログラミングに終わりはない。
そして、勉強すればするほどもっと面白いものが作れると思っています。
今、プログラミングを勉強中の方、始めたばかりの方の参考にしてもらえると嬉しいです。