前回の『【Day 31~Day 40】#100DaysOfCodeでプログラミングを独学して、成長した話』続きです。
今回は50日目まで、書いていきます。
どんな勉強をしたのか
ほとんどJavaScriptで、小さいWEBアプリの作成をしていました。
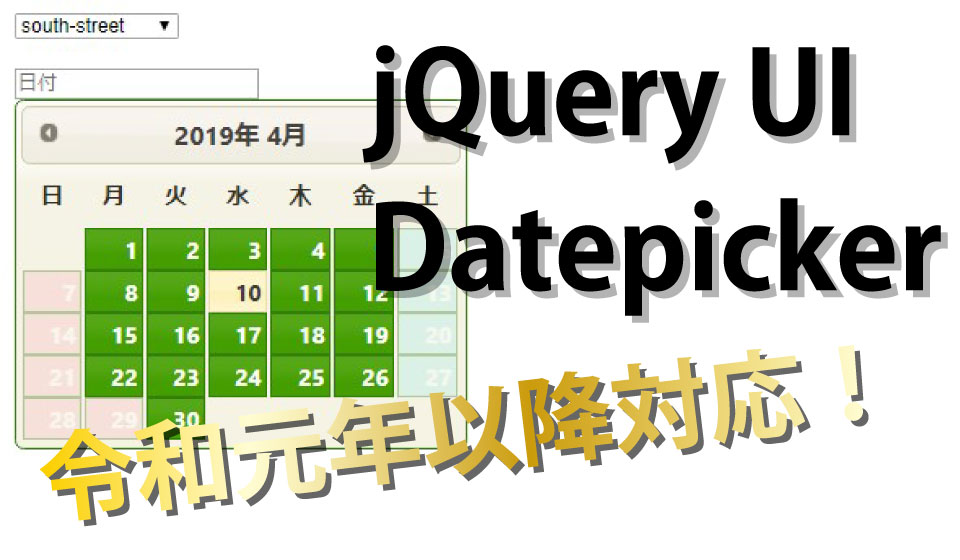
こんなものとかこんなもの
それと同時に、Progateを使い、PHPの勉強もはじめました。
progateはスマホのアプリがあり、それで勉強。
PHPはJavaScriptと似ているところもありますが、サーバーで動くのか、ブラウザ上で動くのかの違いがあります。
なので、実際パソコン上で勉強するときは、ローカル開発環境を構築しないと動きません。
まずは、アプリで概要をつかんで、それからパソコンで勉強したような感じです。
ローカル開発環境については、Day50以降に勉強しました。
もっと頭を動かそう
今までは、ただ見たままのものを作ってきました。
でも、ちゃんと自分で考えることをしようと思い、
paizaというサイトでスキルチェック問題を解くようにしました。
これがまた難しい。
ランクがDからSまであり、時間制限があります。
ランクDが入門者レベルですが、それでも時間オーバーしました(>_<)
でも、頭を使うので、基礎を学んだら一度やってみるといいと思います。
100DaysOfCode【Day41~Day50】まとめ
- jsの小さいアプリを作成
- progateでphpの勉強
- paizaを使い、頭を動かす
過去の100DaysOfCode
後半の100DaysOfCode