こんにちは。1児の娘をもつ高卒パパブロガー、じゅんぱぱ(@HakataJunpapa)です。
今回は、「jQuery UI Datepicker」を使ってカレンダーの休日・祝日対応をしていきます。
仕事で、お問合せフォームを作成する時、
「日付入力する部分をもっと便利にできないかな」
と思って作成しました。
- 「jQuery UI Datepicker」を初めて使う方
- 「jQuery UI Datepicker」を使ったカレンダーを作らないといけない
そんな方の参考になれば幸いです。
対象読者
- HTML,CSS,JavaScriptの基本を理解している方
- 1,2個jQueryを使ってオリジナルサイトを作成したことがある方
現在のぼくもこんな感じです。
この記事は、以下のサイトを参考にしました。
作成内容
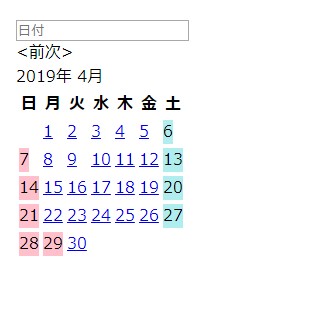
DEMO
日付欄をクリックしてください。
主な機能は、
- inputタグをクリック(タッチ)するとカレンダーを表示
- 土曜日、日曜日、祝日の色を変更
- 上記休日は選択できないようにする
- 令和元年以降の祝日も対応させる
DEMOを触って、
「2019年12月」
と
「2017年12月」
を見比べて見てください。
何が違うでしょうか?
・・・
正解は12月23日の色。
そう・・・令和元年以降、
12月23日は祝日じゃないんです!
みなさん知ってました?
知ってますよね。そうですよね・・・
12月23日は平成の天皇陛下のお誕生日です。
なので、2018年までは祝日だったわけですね。
そして、2018年12月23日は天皇として迎えられる最後のお誕生日でした。
現在85歳。すごいですよね。日本だけではなく、世界各国を訪問し、
年間200件にものぼる公務をしてこられていたというから驚きです。
この場を借りて、本当にお疲れ様でしたとお伝えしたいです。
・・・
ということで、Datepicker。
標準の「jQuery UI」では、日本の祝日に対応してません。
そこをなんとか対応させるように作っていきます。
ソース
htmlのコードだけ載せます。
他、JavaScriptのコードも編集しますが、
他の方が作成したものを改変しますので、
全てを記載せず、部分的に載せていきます。
上記ハイライトしている部分に的を絞って、解説していきます。
必要なライブラリ
ひとまず、必要なライブラリを列挙していきます。
上記8行目から11行目、18行目から25行目の部分です。
- jquery-1.12.4.js
- jquery-ui.js
- jquery-ui.css
- jquery.ui.datepicker-ja.min.js
- jquery.holiday.js
- jquery.holiday.css
jquery-1.12.4.js
jQuery本体です。
今回はバージョン1.12.4を使っています。
CDNを使うと、多少表示速度が上がるそうです。
- CDNに関してはこちらの記事が参考になります
- 『CDNとは何か?CDNを利用するメリットを図を使ってわかりやすく解説 』
このように書きます。
<script src="//code.jquery.com/jquery-1.12.4.js"></script>jquery-ui.js
動きを簡単に実装できる、jQueryの中にあるjQuery UIというライブラリです。
このように実装します。
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>今回はDatepickerだけですが、他に
- Accordion Menu
- Checkboxradio
- Controlgroup
- Tabs
- Dialog
- Slider
- Datepicker
- Progressbar
まだまだありますが、
たった1行で作成できます。
詳しく以下のサイトでご確認ください。
jquery-ui.css
地味に重要
入れないとクソダサいデザインになります。
また、テーマを変えることで、いろんなデザインに変更できます。
<!-- jQuery UI css -->
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/start/jquery-ui.css">「themes/〇〇〇」の〇〇〇の部分の変えると、デザインを変更できます。
テーマの種類は
- base
- ui-lightness
- ui-darkness
- black-tie
- blitzer
- cupertino
- dark-hive
- dot-luv
- eggplant
- excite-bike
- flick
- hot-sneaks
- humanity
- le-frog
- mint-choc
- overcast
- pepper-grinder
- redmond
- smoothness
- south-street
- start
- sunny
- swanky-purse
- trontastic
- vader
全部で25種類あります。
上記のDEMOで、テーマを選べるようにしています。
どんなデザインか試せるので、確認してみてください。
※位置がずれますが、ご了承ください。
jquery.ui.datepicker-ja.min.js
datepickerを日本語対応させるために使います。
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>jquery.holiday.js
こちらは、ドルフィー ソフトウェアというサイトにあるライブラリです。
「祝祭日ツールチップ」というものです。
よくできており、
日曜、土曜、祝日の色を任意のものに変更できます。
『jQuery UI datepicker 用の祝祭日ツールチップ | ドルフィーソフトウェア 』
ここからライブラリをダウンロードします。
このように実装します。
<script src="js/jquery.holiday.js"></script>2016年から更新が止まっていますので、
中身を少し改変して、令和元年以降の対応をしていきます。
jquery.holiday.css
日曜、土曜、祝日の色変更するためのCSSです。
このように実装します。
<link rel="stylesheet" href="css/jquery.holiday.css">【jquery.holiday.js】日、土、祝日を選択不可にする
まず、jquery.holiday.jsの中身をいじって、日曜、土曜、祝日を選択できないようにしていきます。
94行目から98行目までをみてください。
見ました?
ホントに見た?
えっ?エディタ起動してない?
こらぁー!
はい。
元はこのようになっていると思います。
これを以下のように変更します。
dowはどうやら曜日を表すようで、
0・・・日曜
6・・・土曜
となっています。
return文の配列内にfalseを指定することで、
日付をクリックしても選択されないようになっています。
【jquery.holiday.js】令和元年以降の祝日を追加
今度は祝日を追加していきます。
294行目から314行目までをみてください。
このように変更します。
先に変数individualについてですが、その年で毎回異なる祝日を登録しています。
なので、今回は新天皇即位日となる2019年5月1日を登録しています。
そして、変数annualは、毎年祝日になる日付を登録しています。
最初にこの部分。
'01': [{'day':'01','name':'元旦'}, {'day':'2/1','name':'成人の日'}],初め、1月なのになんで2月1日?と思ってたのですが、
「2/1」の「2」は第2週目、「1」は曜日を表すみたいです。「1」は月曜日でしたね。
うまくできとる・・・(>_<)
次にこの部分。
'12': [{'day':'23<2018','name':'天皇誕生日'}]2019年から12月23日は祝日ではなくなり、2018年以前に祝日が入るように登録しています。
しかし、この「23<2018」の「<」の部分。
機能しません。
以降の「>」はできますが、自分で実装する必要があります。
【jquery.holiday.js】「以前」を表す”<”を使えるようにする
以前を表す「<」ができるように設定していきます。
204行目から234行目をみてください。
年間の祝祭日を計算している部分です。
この特定日以降の下に特定日以前を追加します。
特定日以降の部分をコピペして、「>」を「<」に変更するだけですね。
これで、2018年以前の12月23日は「天皇誕生日」とする祝日が設定できます。
'12': [{'day':'23<2018','name':'天皇誕生日'}]が機能するようになると思います。
HTMLファイル内にあるscriptコード
次はHTMLファイル30行目から32行目のこの部分。
$.datepicker.setDefaults($.datepicker.regional["ja"]);
$('#datepicker').datepicker().holiday();
$('#datepicker').datepicker("option", "dateFormat", 'yy年m月d日');そのままコピペでOK!(笑)
$.datepicker.setDefaults($.datepicker.regional["ja"]);これは、なんか日本語に対応させるために必要。
$('#datepicker').datepicker().holiday();通常は
$('#datepicker').datepicker();だけですが、
holiday.jsを使う際、「.holiday()」をつける必要があるとのこと。
jQuery UI Datepicker 令和元年対応 まとめ
さて、駆け出しエンジニアのみなさん(僕も含め)、実装できたでしょうか?
できなかった方は、ググってください(笑)
コード量としては、そんなに多くないので、すぐ実装できると思います。
※この記事の文字数が多くなってしまった。
jQuery UI使えますね。
こんな簡単にデザインの良いカレンダーを実装できるとは、いい世の中になった。
また、holiday.jsというライブラリを作成したドルフィーソフトウェアの中の方、ありがとうございます!
このライブラリ使っている方、結構多いんじゃない?っていうくらい良くできてますよね。
初心者の僕が言うのもなんですけど・・・。














コメント
こんにちわ。
丁度datepickerを探していてたどり着きました。
詳しく書いてありありがたい限りです。
1つ質問なのですがjquery.holiday.jsでの
春分の日と秋分の日の指定はそれぞれspring equinoxとautumnal equinoxと
なっていますがこれはどういう事でしょうか?
コメントありがとうございます。
jquery.holiday.jsの200行目付近に
「//年間の祝祭日の計算」
という祝祭日の日付計算をしている部分があります。
そこで分岐をするための文字列です。
複雑な計算で祝日を取得できるみたいですが、計算内容はぼくには「チンプンカンプン」です(笑)

はじめまして。
わかりやすい情報ありがとうございます。
実装してみたのですが、こちらは振替休日が反映されないようですね?
日曜とかぶった場合でif分岐していく必要があるでしょうか…
コメントありがとうございます。
返信が大変遅くなりまして、申し訳ございません!
振替休日の件ですが、このように

260行目付近に振替休日の補正をしたコードがありまして、対応はされている思いますが、できませんでしたか?
試しに天皇誕生日(2月23日で今年は日曜日)を入れたところ、その翌日は休日と同じ状態になりました。

もしよければ、どの振替休日が反映されていない教えて頂ければ確認してみます。
よろしくお願いします。
Hi, I log on to your blog on a regular basis.
Your writing style is witty, keep up the good work!
thank you!
First time visiting your website, I really like your blog!
I am very happy. Thank you!